Tutorial: Maximum Crosshair Animation - Calarts 5 October 2020
I developed a variation of a technique inspired by simple zoetrope animation and single panel animation. It’s a nice sloppy way to animate and it leaves lots of room to experiment. My favourite thing about working this way is that it takes very few resources and can be done in one (long) sitting.
Midlife Doula / 2020
Materials: 2 pieces of paper (use vellum/tracing paper if you don’t have a light table), pen/pencil/etc, ruler, scanner or camera.
Question: Why two pages when you can animate on one? The two pages let you trace from one frame to the next (back and forth). When you animate on a single page you are looking to the previous drawing and approximating without being able to register the image. That’s an interesting method on its own but here we are interested in the potential of tracing between frames.
This one was drawn on vellum so I did not need to use a tracing surface
1 DRAWING
Try this basic layout first. When you get the hang of it you can try something out like my spinning circle above. Any number of frames is OK and any layout is fine as long as you don’t mind a mess!
Make your first drawing on frame 1 on page A.
Use the crosshair to line up your drawings for each frame.
Trace your next drawing over frame 1 onto frame 2 on page B.
Basically you are alternating pages so you can trace one onto the other.
Now trace frame 3 on page A over frame 2 on page B. Keep going like that by alternating between the sheets until you have filled out all your frames.
Try not to draw over your numbers because it will get confusing when you go to assemble the animation.
Adapting for maximum loop animation: I make my first drawing “emerge” from the crosshairs to create a weaving loop. Then, when I get to the end I can trace 1 over 18 to overlap. and create something like the swimming blue cat gif above.
2 IMAGE CAPTURE
Scan or photograph your two pages and bring them into photoshop. I scan but you can also use a camera or smart phone animation app (if you use an animation app at this point you can just use the crosshair to register as you shoot and you are good to go from here!).
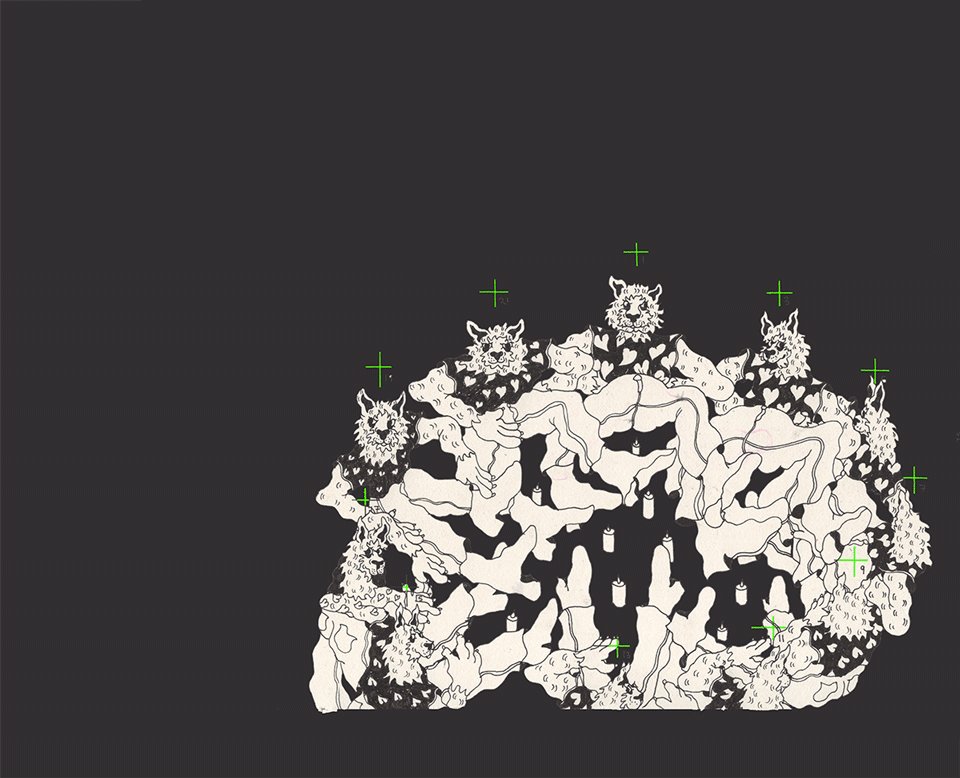
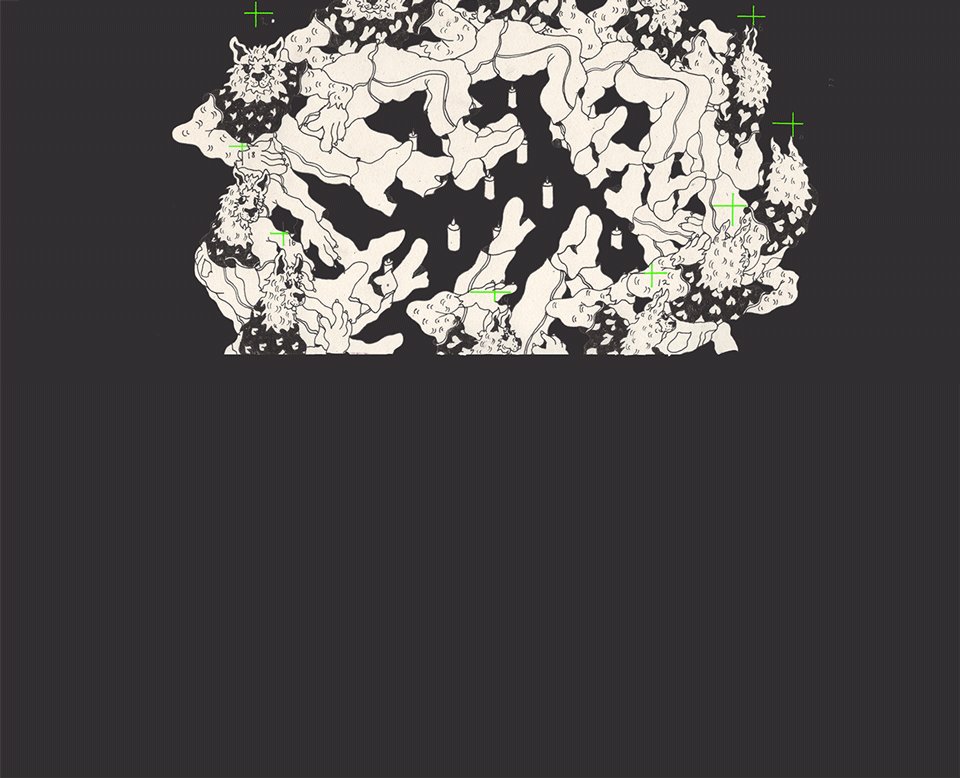
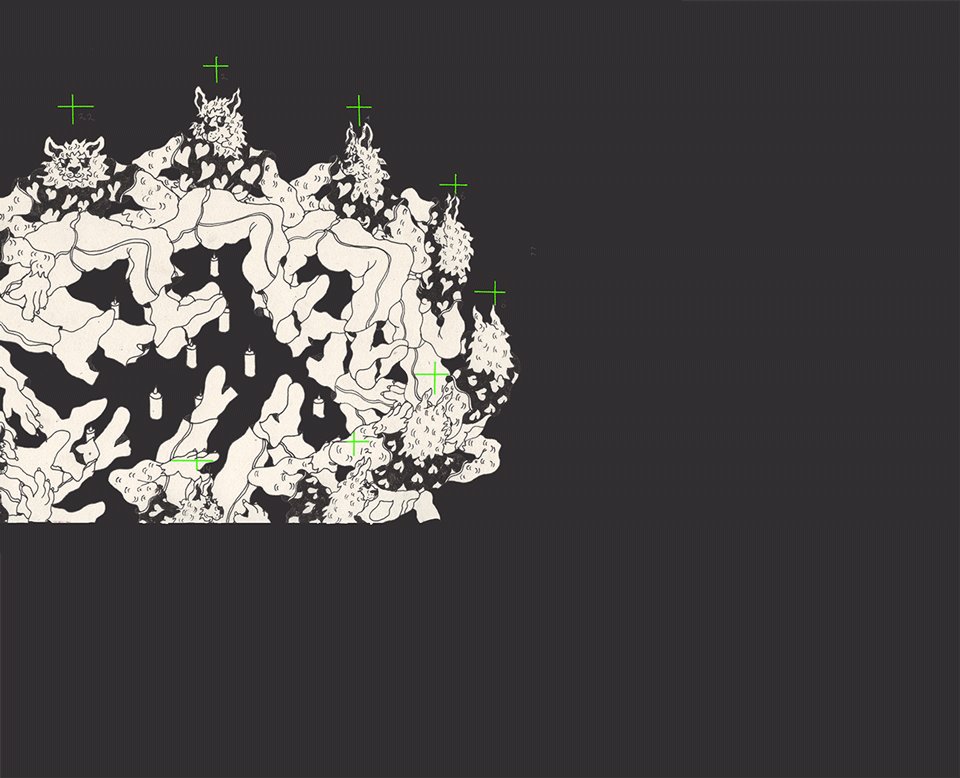
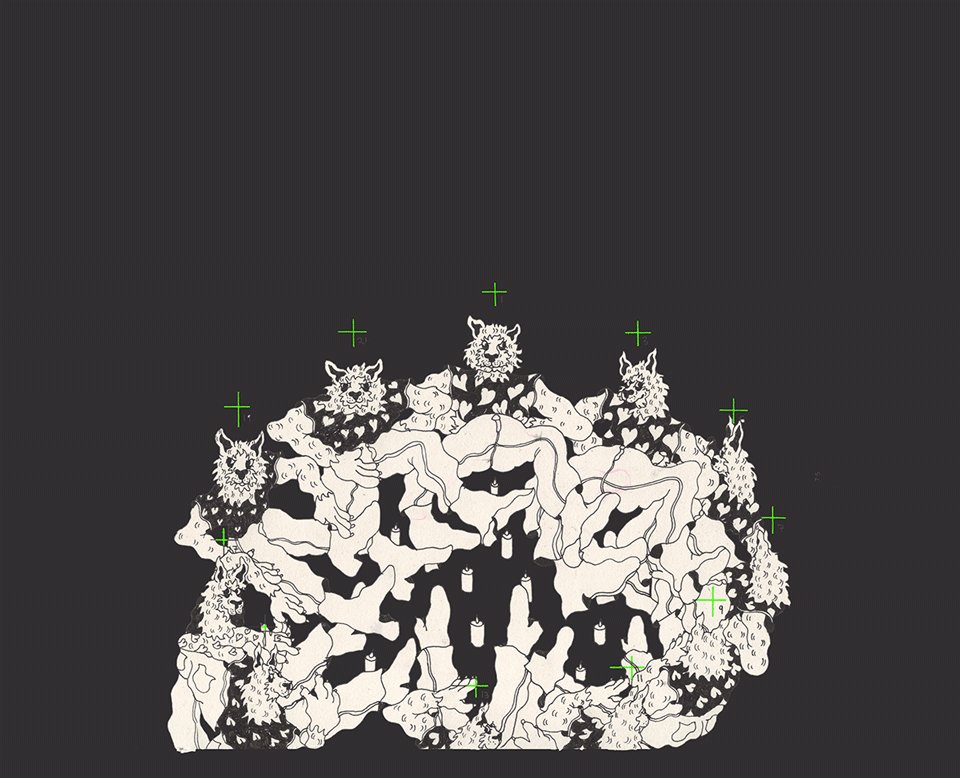
Here are my scans from Midlife Doula where you can see my page setup. Note that this is just in my sketchbook. You can see the animation is fairly sloppy which you can get away with in this method. In the bottom left of my odds page you can see the arms accidentally have the shirt texture. The candles in the middle are stationary and just tossed in after to see what would happen. “Bad” drawings are ok in animation because most people will be too busy looking at the fun movements to notice any mistakes :)
3 EDITING
Set up your photoshop document with some guide lines by dragging your cursor from the ruler in both directions.
You will be using these lines to place your crosshairs from your drawings. This will create an effect where you can see some of the other frames but one will always be lined up and will grab the viewer’s focus.
Duplicate your pages in the layers menu so you have 9 layer copies of page A and 9 layer copies of page B and set them to be alternating starting with page A so you have frame 1 as your first layer.
Rename your layers to frame numbers. (Always practice good frame labeling hygiene!!)
One layer/frame at a time go through and line up the numbers to match the appropriate frame. You are using the guide lines to tell you where to put each crosshair mark you drew.
When you have lined everything up you will now have all your frames so you can create an animation timeline and test different crops and frame rates!
Feeling formal? You can photoshop out your crosshairs and numbers. I like to leave them in.
You can add a background like I did here. I scanned my cutout crosshair animation with collage elements (pages from a coffee table book of pictures of Vancouver in the 80s) and then I added a text collage in Photoshop.
in this variation of the crosshairs method, I made the animation on bookmarks.
This one follows the model I used in this tutorial.
This one I painted on cel!
Rotoscoped!
Gallery of people who tried it out!